구글 크롬 콘솔 'Attestation check for Topics on' 에러 원인과 해결방법
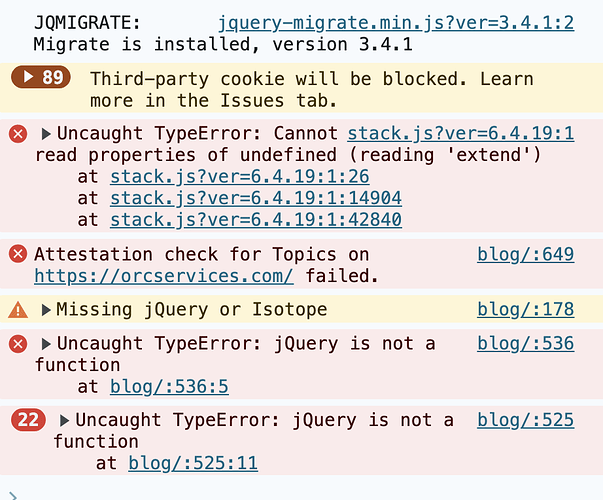
최근 구글 크롬 브라우저에서 'Attestation check for Topics on https://pagead2.googlesyndication.com/ failed'라는 에러를 콘솔에서 마주한 사용자들이 많아졌습니다. 이 문제는 최신 크롬 버전에서 주로 발생하며, 사용자들이 에러의 원인과 해결 방법을 찾는 데 어려움을 겪고 있습니다.

구글에서도 이 문제에 대한 문서나 가이드를 제공하지 않아서 해결에 어려움을 겪는 경우가 많습니다. 이번 글에서는 이 에러가 발생하는 원인과 해결 방법을 상세히 설명드리겠습니다.
'Attestation check for Topics on' 에러의 원인
드물게 티스토리 블로그에서는 구글 아날리틱스 플러그인에서 문제를 발생시키는 중입니다. 티스토리 블로그에서 이 에러를 만난다면 구글 아날리틱스 플러그인 사용을 해제하면 됩니다.
그 이외의 일반적인 'Attestation check for Topics on' 에러는 크롬 브라우저가 새로운 실험적 기능인 'Topics API'를 사용하면서 발생합니다. 이 기능은 브라우저가 사용자의 관심사를 기반으로 광고 타겟팅을 개선하기 위해 사용되는데, 보안 및 프라이버시 관련 요소를 검증하는 과정에서 문제가 생기면 콘솔에 해당 에러를 출력합니다.
이 에러는 대부분 'browsing-topics'에 대한 'Permissions-Policy' 헤더 설정이 되어 있지 않아 발생합니다. 크롬은 특정 사이트에서 Topics API 사용 여부를 확인하기 위해 이 헤더를 참조하게 되는데, 대부분의 웹사이트에서는 이 실험적 기능을 구현하지 않았기 때문에 에러가 발생하는 것입니다.
즉, 브라우저가 'browsing-topics' 정책을 검사하려고 시도했지만, 해당 설정이 없거나 잘못되어 있기 때문에 에러가 발생하는 것입니다. 이 에러는 특히 광고 관련 자바스크립트를 호출할 때 많이 나타나며, 사용자들이 이를 처리하는 방법에 대해 혼란을 겪고 있습니다.
또한, 이 에러는 크롬이 사용자 경험을 개선하기 위해 새롭게 도입한 실험적 기능의 일환으로, 개발자에게 추가적인 보안 검증을 요구하는 과정에서 발생합니다. Topics API는 사용자의 관심사를 파악하여 맞춤형 광고를 제공하는 데 큰 역할을 하지만, 아직 실험적 단계에 있어 이를 지원하지 않는 웹사이트에서 예상치 못한 오류를 초래할 수 있습니다. 따라서, 이를 해결하기 위해서는 'Permissions-Policy' 설정을 명확하게 적용해야 합니다.
'Attestation check for Topics on' 에러 해결 방법
이 문제를 해결하기 위해서는 'Permissions-Policy' 헤더에 'browsing-topics=()' 값을 설정하여 Topics API를 비활성화해야 합니다. 이를 통해 브라우저가 해당 정책을 더 이상 확인하지 않게 되고, 따라서 콘솔에 에러 메시지가 출력되는 것을 방지할 수 있습니다. 아래에서는 각 웹 서버 환경에 맞는 해결 방법을 제시합니다.
1. Apache(.htaccess 파일 사용)
Apache 서버를 사용하고 있다면, .htaccess 파일에 다음 코드를 추가하여 'Permissions-Policy' 헤더를 설정할 수 있습니다:
<IfModule mod_headers.c>
Header set Permissions-Policy "browsing-topics=()"
</IfModule>이 설정을 추가하면, 브라우저가 Topics API에 대한 정책을 확인하지 않기 때문에 에러가 발생하지 않습니다. 특히 Apache를 사용하는 많은 웹사이트에서 이 설정을 통해 빠르게 문제를 해결할 수 있습니다. 헤더 설정은 서버가 클라이언트에게 보내는 응답의 일부로 포함되며, 이로 인해 브라우저는 해당 기능을 더 이상 검사하지 않게 됩니다.
2. Nginx 서버 설정
Nginx 서버를 사용하고 있다면, 설정 파일에서 server {} 블록 안에 다음과 같이 'Permissions-Policy' 헤더를 추가할 수 있습니다. 이 블록은 서버의 주요 설정을 정의하는 부분으로, 적절한 위치에 추가해야 합니다:
server {
...
add_header Permissions-Policy "browsing-topics=()" always;
...
}이 설정을 통해 모든 HTTP 응답에 'Permissions-Policy' 헤더가 포함되며, Topics API의 검증을 비활성화할 수 있습니다. Nginx는 높은 성능과 유연한 설정이 특징인 서버로, 이 설정을 적용함으로써 크롬 콘솔에 발생하는 에러를 쉽게 해결할 수 있습니다. 설정 후에는 반드시 Nginx 서버를 재시작하여 변경 사항이 적용되도록 해야 합니다.
3. Node.js + Express 사용 시
Node.js와 Express를 사용하고 있다면, 다음과 같은 방식으로 응답 헤더에 'Permissions-Policy'를 추가할 수 있습니다:
const express = require("express");
const app = express();
app.use((req, res, next) => {
res.append('Permissions-Policy', 'browsing-topics=()');
next();
});이 코드는 모든 요청에 대해 'Permissions-Policy' 헤더를 추가하여 Topics API 검증을 비활성화합니다. Express는 Node.js를 기반으로 한 웹 프레임워크로, 이와 같은 헤더 설정을 통해 쉽게 문제를 해결할 수 있습니다. 이는 특히 소규모 애플리케이션이나 빠르게 개발된 서비스에서 자주 사용되는 방법입니다.
4. HAProxy 설정
HAProxy를 사용 중이라면, frontend 구성 블록 또는 특정 backend 블록에 다음과 같이 설정할 수 있습니다:
http-response set-header Permissions-Policy "browsing-topics=()"이 설정을 통해 모든 백엔드에 대해 동일한 헤더가 적용되며, Topics API 관련 에러를 방지할 수 있습니다. HAProxy는 로드 밸런서 및 프록시 서버로 많이 사용되며, 이와 같은 보안 헤더 설정을 통해 웹사이트의 전반적인 보안을 강화할 수 있습니다. 이를 통해 각종 애플리케이션 레이어에서 발생할 수 있는 보안 문제, 예를 들어 DDoS 공격이나 SQL 인젝션 등을 사전에 차단할 수 있습니다.
에러를 방지하기 위한 권장사항
현재 'browsing-topics'에 대한 'Permissions-Policy'는 실험적 기능으로, 모든 브라우저에서 동일하게 지원되는 것은 아닙니다. 이 기능은 브라우저가 사용자의 관심사를 파악하고 맞춤형 광고를 제공하기 위해 사용되지만, 대부분의 웹사이트에서는 이를 필요로 하지 않습니다. 따라서, 'Permissions-Policy: browsing-topics=()' 설정을 통해 이 기능을 비활성화하는 것이 권장됩니다.
또한, 이러한 에러가 발생하지 않도록 하기 위해서는 웹사이트의 보안 헤더를 주기적으로 점검하고 업데이트하는 것이 중요합니다. 이를 위해 securityheaders.com과 같은 도구를 사용하여 웹사이트의 보안 헤더 설정을 검사하고 부족한 부분을 보완할 수 있습니다. 보안 헤더는 웹사이트가 사용자에게 제공하는 정보의 신뢰성을 높이고, 외부 공격으로부터 보호하는 데 필수적입니다.
보안 헤더에는 'Permissions-Policy' 외에도 'Content-Security-Policy', 'Strict-Transport-Security', 'X-Frame-Options' 등이 있으며, 이를 적절히 설정하면 웹사이트의 보안성을 크게 강화할 수 있습니다. 특히 'Content-Security-Policy'는 웹사이트에서 허용되는 자원 유형을 명시적으로 정의함으로써, XSS(Cross-Site Scripting)와 같은 공격을 예방하는 데 중요한 역할을 합니다.
결론
구글 크롬 콘솔에서 'Attestation check for Topics on' 에러는 실험적 기능인 Topics API와 관련된 보안 헤더 설정이 부족하여 발생하는 문제입니다. 이를 해결하기 위해서는 웹 서버에 적절한 'Permissions-Policy' 헤더를 추가하여 Topics API를 비활성화하면 됩니다. 각 서버 환경에 맞는 설정 방법을 적용하여 이 문제를 해결할 수 있으며, 이를 통해 개발자 도구 콘솔에서 더 이상 해당 에러 메시지가 출력되지 않게 할 수 있습니다.
또한, 보안 헤더 설정은 웹사이트의 보안성을 높이는 데도 중요한 역할을 합니다. 주기적인 점검과 업데이트를 통해 웹사이트의 안정성을 유지하고 외부의 다양한 공격으로부터 보호할 수 있습니다. 보안 헤더 설정은 콘솔 에러 해결뿐 아니라 웹사이트의 보안 상태를 개선하는 데 중요한 역할을 합니다. 이를 통해 사용자들에게 더 안전한 인터넷 환경을 제공할 수 있습니다.
크롬 콘솔에서의 에러를 방지하는 것은 사용자 경험의 개선뿐 아니라 웹사이트의 신뢰성을 높이는 중요한 요소입니다. 따라서 보안 헤더를 제대로 설정하고, 필요한 경우 이를 업데이트하는 과정을 반복함으로써 안정적이고 안전한 서비스를 제공할 수 있도록 노력해야 합니다. 이를 통해 사용자는 웹사이트 이용 시 더욱 신뢰할 수 있으며, 개발자는 불필요한 에러 메시지로 인한 불편함을 줄일 수 있습니다.
'컴퓨터 인터넷 모바일 it' 카테고리의 다른 글
| ChatGPT 4o with Canvas 툴바 사용 방법, 길이 늘이기, 이모지 추가, 편집제안, 독해수준 (0) | 2024.10.07 |
|---|---|
| 유튜브 동영상 다운로드 하는 방법 (0) | 2024.10.06 |
| 농협 공인인증서 USB로 옮기는 방법, 공동인증서 USB 복사 (0) | 2024.10.03 |
| 코딩 유머 모음.jpg 2!=2는 참인가 거짓인가? (0) | 2024.10.02 |
| 포켓몬 고(Pokémon Go) GPS 조작, 정말 위험할까? 당신의 계정은 안전한가요? (0) | 2024.09.29 |




댓글