애드센스 전면광고 수익 증대를 위한 티스토리 포스팅 내 링크 새창열기 현재창으로 열게 해주는 방법
사이트 내 설정된 링크들 중, 로컬 페이지로 연결된 링크가 target=”_blank”로 설정되어 새창으로 열리게 되는 상황을 본 적 있으신가요? 이렇게 설정된 링크를 강제로 현재창에서 열리도록 변경해 주는 스크립트에 대해 오늘 자세히 알아보겠습니다. 내부 링크와 외부 링크를 적절히 관리하는 것은 SEO 최적화뿐만 아니라 애드센스 수익 증대에도 중요한 영향을 미칩니다.

내부 링크와 외부 링크 새창 열기 대신 현재창 열기
SEO 최적화를 위해 내부 링크와 외부 링크는 서로 다른 방식으로 다루는 것이 일반적입니다. 내부 링크와 외부 링크를 정확히 구분하고 효과적으로 사용하는 것은 검색엔진 최적화에 큰 영향을 미칠 수 있습니다. 이러한 링크 활용의 차이는 방문자 행동과 검색엔진의 평가 모두에 반영됩니다. 따라서 각 링크를 적절히 사용하는 것이 필요합니다.

내부 링크
내부 링크는 내 사이트 내의 다른 페이지로 연결되는 링크입니다. 내부 링크를 통해 방문자가 내 사이트의 다양한 콘텐츠를 쉽게 탐색할 수 있게 되며, 이는 사이트에서 머무는 시간을 늘려주고 페이지뷰를 증가시켜 줍니다. 내부 링크의 수가 많아지면 방문자는 더 많은 콘텐츠를 소비하게 되고, 이로 인해 사이트 체류 시간이 자연스럽게 늘어납니다.
내부 링크는 콘텐츠 간의 연결성을 강화하여 방문자가 관련된 추가 정보를 손쉽게 탐색할 수 있도록 하며, 이는 사용자 경험 개선에 큰 기여를 합니다. 따라서 내부 링크를 효과적으로 활용하는 것은 SEO에도 긍정적인 영향을 미치게 됩니다.
외부 링크
외부 링크는 다른 사이트로 연결되는 링크입니다. 이 링크를 통해 내 사이트의 일부 평판이 다른 사이트로 전달되기 때문에, 외부 링크는 권위 있는 사이트로만 설정하는 것이 좋습니다. 그렇지 않으면 내 사이트의 신뢰도에도 영향을 미칠 수 있습니다. 때문에 권위 있는 사이트가 아닌 경우나 제어할 수 없는 사이트로 링크를 걸 때는 target=”_blank”와 rel=”nofollow” 속성을 추가하는 것이 모범 관행입니다.
외부 링크를 현재 창에서 열리도록 설정하면 사용자가 해당 링크를 클릭할 때 내 사이트에서 이탈하게 됩니다. 이는 사이트의 이탈률을 높일 수 있어 SEO에 부정적인 영향을 미칠 수 있습니다. 반대로, 내부 링크가 새창으로 열리게 되면 방문자가 여러 페이지를 빠르게 탐색하지 못하게 되고, 그만큼 사이트의 체류 시간이 줄어들 수 있습니다. 따라서 내부 링크와 외부 링크의 설정은 사용자 경험 및 SEO에 큰 영향을 미칩니다.
2024.10.29 – [컴퓨터 인터넷 모바일 it] – 티스토리 링크 버튼 만들기: 그냥 발행글 링크에도 버튼 적용하기
티스토리 링크 버튼 만들기: 그냥 발행글 링크에도 버튼 적용하기
티스토리 링크 버튼 만들기: 그냥 발행글 링크에도 버튼 적용하기남들 다 가르쳐주는 티스토리 링크 버튼 만드는 방법은 검색만 하면 주구장창 나오니까, 딱히 내가 설명 안해도 만드는
tistory.hanuhyunu.pw
현재창 열림과 애드센스 수익성 증대와의 관계
이러한 링크 설정은 애드센스 수익에도 중요한 영향을 미칩니다. 애드센스에서 수익성을 극대화하기 위해서는 내부 링크가 현재 창에서 열리도록 설정하는 것이 좋습니다. 왜냐하면 방문자가 링크를 클릭하여 현재 창에서 이동할 경우, 다음 페이지가 로드되면서 모바일 전면광고가 자연스럽게 노출될 가능성이 높아지기 때문입니다. 새창으로 열릴 경우에는 애드센스 전면광고가 뜨지 않습니다. 이 전면광고는 모바일뿐만 아니라 PC 브라우저에서 전면광고로 적용되고 있습니다.
따라서, 내부 링크가 현재 창에서 열리게 설정되면 방문자가 내 사이트에 머물면서 다른 페이지를 방문하게 되고, 이때 애드센스 전면 광고가 노출될 기회가 많아집니다. 이는 결국 사이트의 수익 증대에 긍정적인 효과를 가져옵니다. 특히 모바일 환경에서는 사용자가 자연스럽게 페이지를 넘길 때 전면 광고가 노출될 수 있어 수익을 극대화하는 데 도움이 됩니다.
애드센스 수익 증대를 위한 팁
애드센스에서 수익을 극대화하기 위해서는 링크 설정뿐만 아니라 광고 배치에도 신경을 써야 합니다. 예를 들어, 내부 링크를 클릭할 때마다 사용자에게 전면 광고가 노출될 수 있는 위치에 광고를 배치하는 것이 중요합니다. 이를 통해 사용자가 내부 콘텐츠를 탐색하는 동안 자연스럽게 광고를 접하게 할 수 있습니다. 이는 사용자가 광고를 클릭하지 않더라도 광고 노출만으로도 수익을 창출할 수 있는 기회를 제공합니다.
내부 링크와 외부 링크의 사용 요령
내부 링크 설정 요령
내부 링크는 현재 창에서 열리도록 하고, 외부 링크는 새창에서 열리도록 하는 것이 SEO와 애드센스 수익 측면에서 가장 좋은 전략입니다. 내부 링크를 새창에서 열리도록 설정하면 사이트 내 페이지 간의 이동이 불편해지고, 방문자가 사이트 내에서 쉽게 빠져나갈 수 있습니다. 이로 인해 페이지뷰와 체류 시간이 감소하게 되며, 이는 곧 SEO에 부정적인 영향을 미치게 됩니다.
또한 내부 링크는 사용자에게 추가적인 관련 정보를 제공할 수 있는 수단이므로, 이러한 링크를 클릭했을 때 새로운 창이 아닌 현재 창에서 열리게 하여 사이트 내의 여러 페이지를 자연스럽게 탐색하게 하는 것이 중요합니다. 이로 인해 방문자는 사이트 내에서의 경험이 원활하고, 더 오래 머무르게 됩니다.
필자의 경우에는 블로그 주소 자체가 다른 전문적인 블로그로 링크를 거는 경우가 많은데 이때 ‘나는 내 블로그라는 것을 알지만’ 검색엔진이나 브라우저는 ‘전혀 다른 외부 사이트(블로그)’로 인식하기 때문에, SEO 측면에서는 ‘새창 열림’으로 여는 것이 좋습니다만, 사람이 욕심이 없을 리가 없죠? 어차피 내 블로그인데… 그래서 저는 외부링크에 대해서도 무차별적으로 ‘현재창으로 링크 열기’를 적용했습니다.
외부링크에 대해서는 계속 “새창 열기”를 원하시는 분들을 위해서 별도로 코드를 추가해 두었습니다. 이것은 본인의 결심과 선택의 문제이므로… 알아서 하세요. 책임 못 집니다. 본인이 자신의 블로그 내부로만 링크를 많이 건 글을 작성했다면 외부링크에 대해서는 좀 관대해도 수익이 극대화에 가까워질 것이고, 그렇지 않고 남의 블로그나, 외부 사이트로 링크를 많이 걸었다면 SEO 적인 측면에서 불리할 수 있으니, 외부링크는 새창으로 열기를 하는 게 맞을 것입니다.
외부 링크 설정 요령
반면 외부 링크는 새창으로 열리도록 설정하는 것이 좋습니다. 외부 링크를 클릭하면 사용자가 내 사이트를 떠나 다른 사이트로 이동하게 되므로, 새창으로 열리게 설정하면 내 사이트가 닫히지 않아 방문자가 나중에 다시 돌아오기가 수월해집니다. 또한, 외부 링크에 rel=”nofollow” 속성을 추가함으로써 검색엔진에 해당 링크가 내 사이트의 신뢰도와 직접 관련이 없음을 알릴 수 있습니다. 이를 통해 내 사이트의 SEO 점수를 보호할 수 있습니다. 티스토리는 자동적으로 rel=” noopener” 속성을 추가합니다. 따라서 굳이 rel=”nofollow” 속성을 추가하기 위해서 html을 건드리실 필요는 없습니다.
외부 링크는 때로는 내 사이트의 신뢰도에도 영향을 미칠 수 있기 때문에, 권위 있는 출처로 연결하거나 해당 페이지가 방문자에게 가치 있는 정보를 제공할 수 있도록 신중하게 선택해야 합니다.
내 사이트 링크를 현재 창에서 열리도록 하는 방법
HTML 수정 방법
이미 블로그나 웹사이트에 설정된 내부 링크들, 즉 target=”_blank”로 설정된 링크들을 일일이 변경하기 어렵다면, 로컬 사이트를 자동으로 판별하여 내 사이트의 링크라면 새창이 아닌 현재 창에서 열리게 해주는 스크립트를 활용할 수 있습니다. 이를 통해 수백 개의 링크를 수동으로 변경하는 번거로움을 덜 수 있습니다.

티스토리 관리 -> 꾸미기 -> 스킨편집 -> HTML
아래에 제공된 코드를 사용하여 이 문제를 해결할 수 있습니다. 이 코드는 HTML 문서의 </BODY> 태그 바로 위에 위치시키면 됩니다.

HTML 문서가 렌더링된 뒤에 링크 속성들을 변경하는 방식이기 때문에 반드시 문서의 ‘거의 끝부분’에 위치시켜야 합니다.
<!-- 새창 열기 방지 코드 --><script> var entryContents = document.getElementsByClassName("entry-content"); for (var j = 0; j < entryContents.length; j++) { var links = entryContents[j].querySelectorAll("figure > a, p > a, blockquote > a"); for (var i = 0; i < links.length; i++) { if (links[i].getAttribute("target") === "_blank") { links[i].removeAttribute("target"); } } }</script>이 스크립트는 티스토리 블로그의 “BOOK CLUB” 스킨에 최적화되어 있습니다. 그 이유는 포스트 본문에 해당하는. entry-content 클래스 내부의 링크에만 적용되도록 작성되었기 때문입니다. 이는 스킨 제작자의 설정이나 사이드바, 광고 요소 등에는 영향을 주지 않도록 하여 정책 위반의 가능성을 줄이기 위함입니다.
필자는 개인적으로 포스팅할 때 블로그 내 다른 글로 링크를 걸 때 blockquote와 같은 인용 태그를 자주 사용하는데, 이러한 인용문 내부의 링크에도 target=”_blank” 설정이 무시되도록 이 스크립트를 활용합니다. 또한, 티스토리 기능 중 하나인 링크를 박스 형태로 바꿔주는 기능 역시 새창으로 열리는 것을 무력화시킬 수 있습니다.
외부링크는 새창 열고, 내부링크만 현재창으로 열게 하는 자바스크립트 소스코드
<script> var entryContents = document.getElementsByClassName("entry-content"); var currentHostname = window.location.hostname; for (var j = 0; j < entryContents.length; j++) { var links = entryContents[j].querySelectorAll("figure > a, p > a, blockquote > a"); for (var i = 0; i < links.length; i++) { var link = links[i]; var linkLocation = getLocation(link.href); // 내부 링크일 경우 target="_blank" 속성을 제거 if (linkLocation.hostname === currentHostname && link.getAttribute("target") === "_blank") { link.removeAttribute("target"); } } } function getLocation(href) { var location = document.createElement("a"); location.href = href; if (location.host == "") { location.href = location.href; } return location; }</script>이 스크립트를 사용하면 수백 개의 포스팅을 돌아다니며 링크 설정을 변경하는 번거로움을 덜 수 있으며, 내부 링크 클릭 시 새로운 창이 열리는 불편함 없이 방문자가 자연스럽게 사이트 내의 다양한 콘텐츠를 탐색할 수 있게 됩니다. 이는 사용자 경험을 개선하고 방문자의 체류 시간을 늘려주어 SEO 및 애드센스 수익 증대에 도움을 줄 수 있습니다.
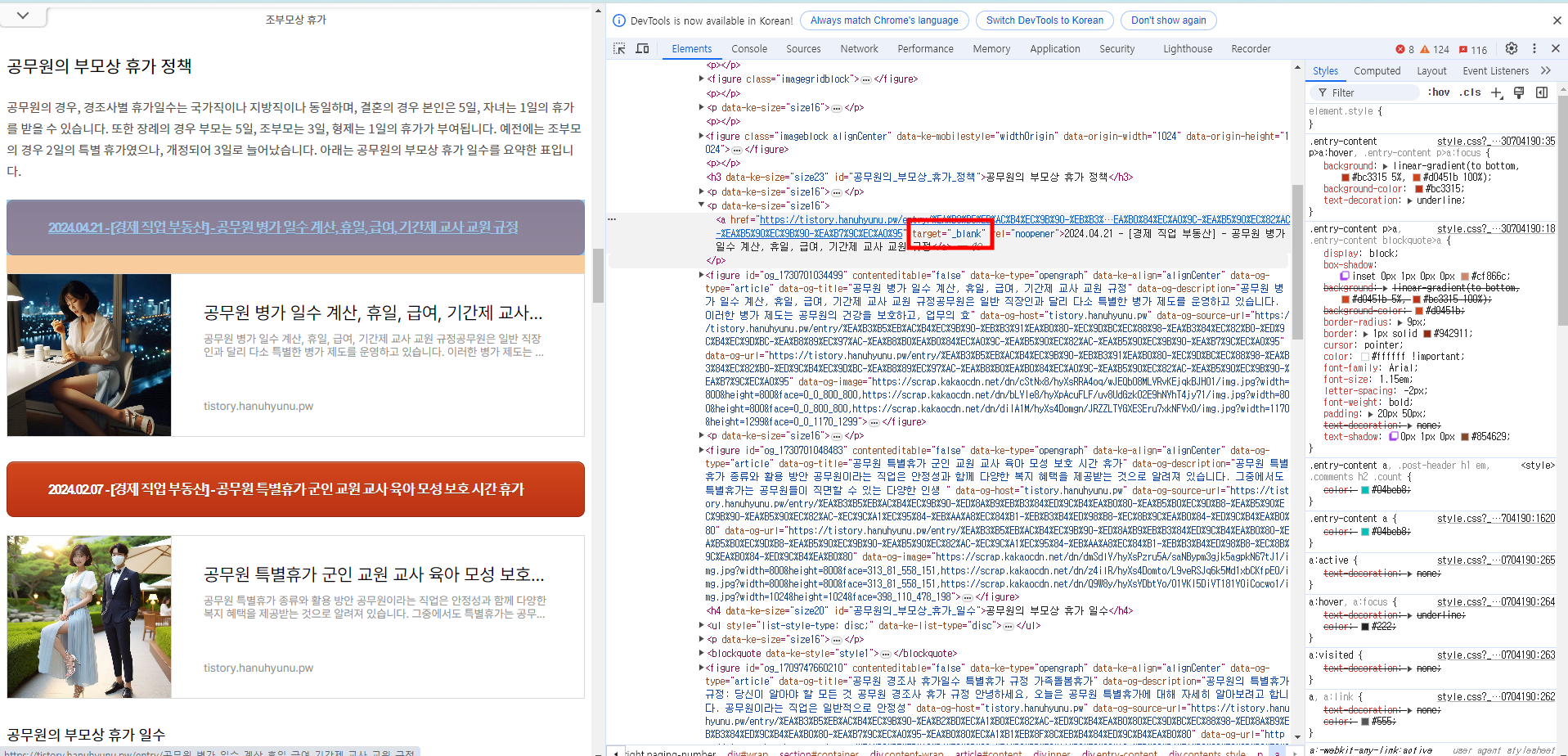
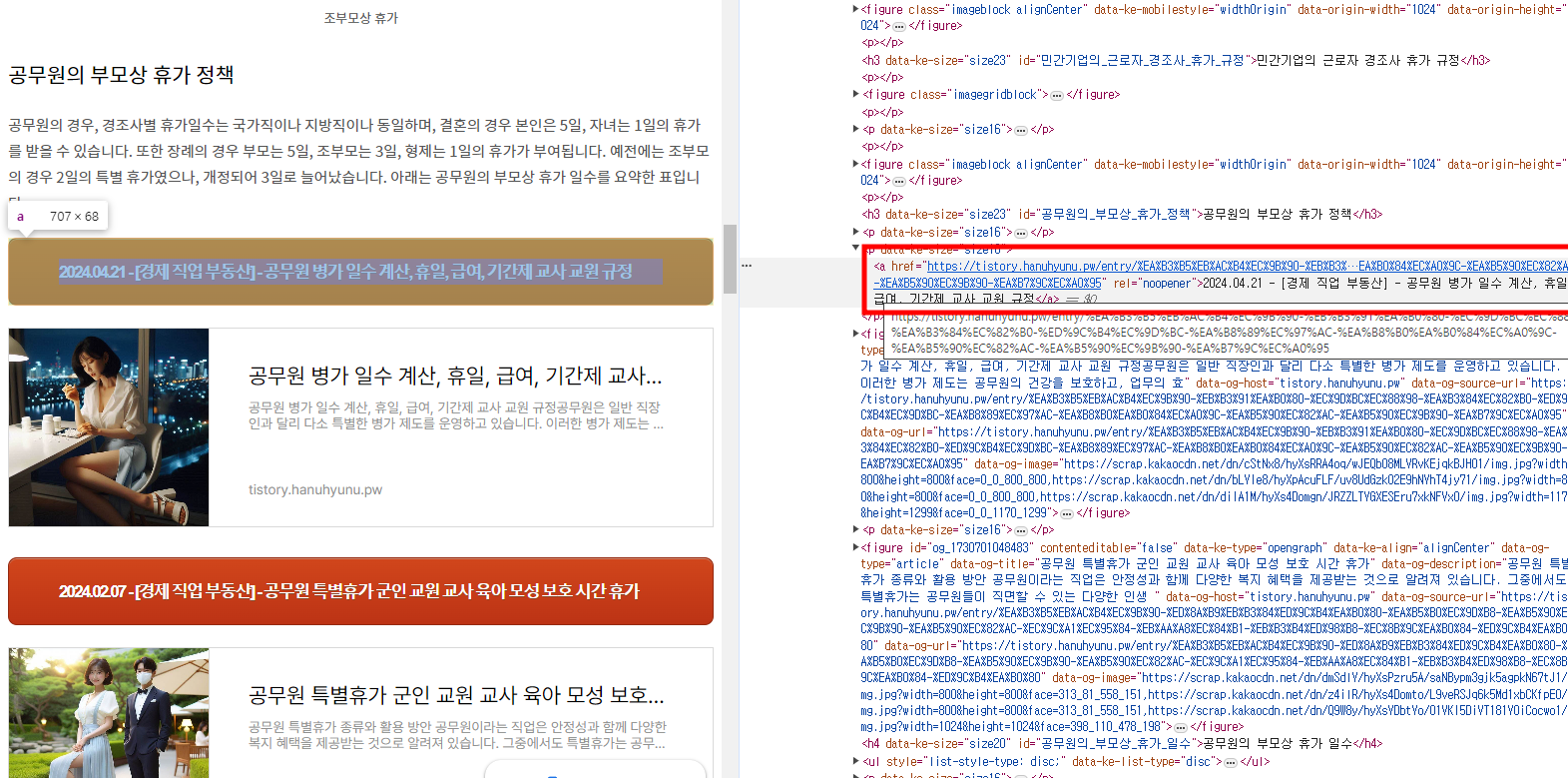
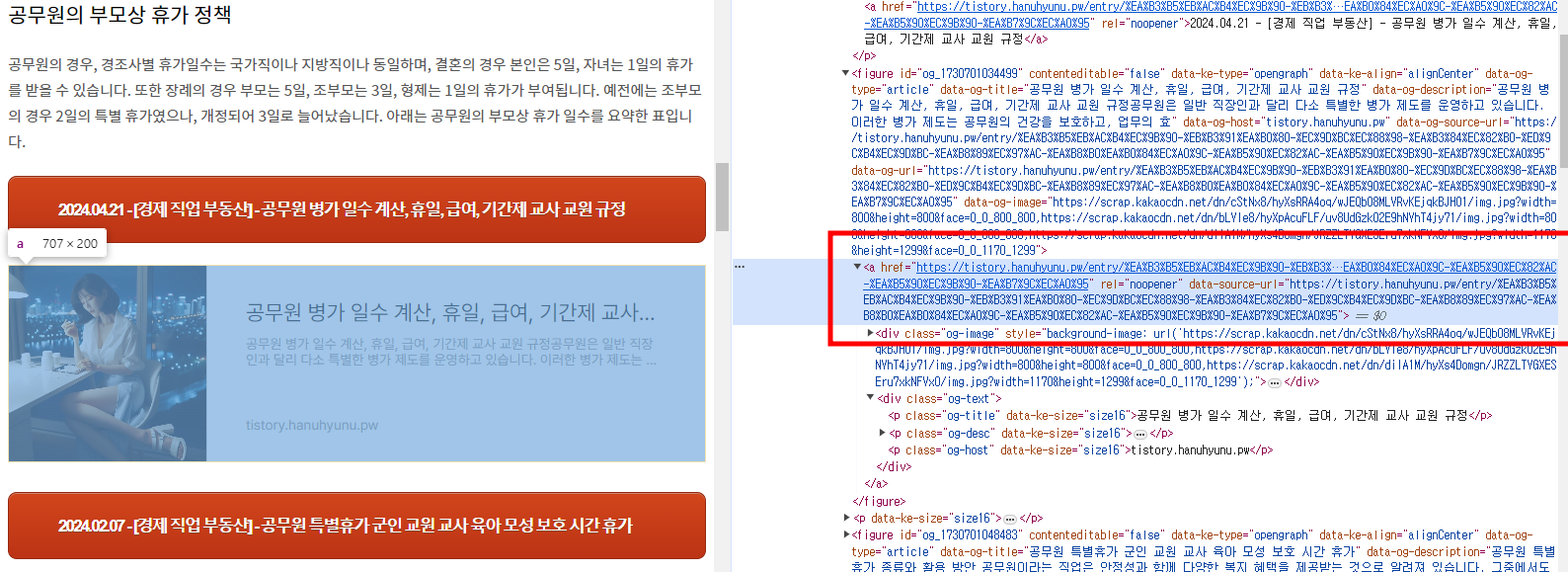
위의 코드를 적용하고 나면 소스 상태가 아래와 같이 바뀝니다. target=”_blank” 속성이 사라졌습니다. figure안쪽의 a태그(링크)의 target=”_blank” 도 사라졌습니다.

P > A 의 target=”_blank” 제거.

이미지 설명에서 ‘태그>태그’ 즉 ‘figure > A’ 같이 사용된 ‘>’는 소스 요소들의 직계 자식 여부를 나타내는 것입니다. 관련업종 종사자가 아니신 분들은 그냥 대충 아 바로 아래 오는 것들에게만 영향을 미치는구나라고 이해하시면 되겠습니다.

결론
티스토리 블로그에서 내부 링크와 외부 링크를 적절하게 설정하는 것은 SEO 최적화와 애드센스 수익 증대에 중요한 역할을 합니다. 내부 링크는 현재 창에서 열리도록 설정하여 방문자가 사이트 내에서 더 많은 페이지를 탐색할 수 있도록 하고, 외부 링크는 새창에서 열리도록 하여 사이트 이탈을 최소화하는 것이 좋습니다.
위에서 소개한 간단한 스크립트를 활용하면 이러한 링크 설정을 자동으로 관리할 수 있어 수고를 덜 수 있습니다. 이를 통해 SEO 최적화를 강화하고 애드센스 수익을 극대화하는 데 도움이 될 수 있습니다. 방문자의 편의성과 사이트의 수익성 모두를 고려한 링크 설정은 블로그 운영의 필수 요소로, 효과적인 관리가 필요합니다.
