구글 애드센스 의도기반 형식 광고 대응 티스토리 링크 버튼 스타일 변경. CSS :not() 가상선택자
지난번 포스팅에서 티스토리 블로그에서 링크를 버튼 형식으로 스타일링하는 방법을 소개했었죠. 많은 블로거 분들이 글의 가독성을 높이고 사용자의 클릭을 유도하기 위해 링크를 버튼 형식으로 바꾸곤 합니다.

하지만 구글 애드센스를 사용하다 보면 광고가 자동으로 삽입되면서 여러가지 문제를 겪게 됩니다. 특히 “의도기반 형식 광고”(Intent-Based Ad)가 블로그 링크와 혼동될 가능성이 큽니다. 이런 상황에서는 애드센스 광고 링크와 내가 설정한 링크를 명확하게 구분하는 것이 매우 중요합니다. 이번 포스팅에서는 CSS의 :not() 가상 선택자를 활용해 이를 해결하는 방법을 공유해 드리겠습니다.
2024.10.29 – [컴퓨터 인터넷 모바일 it/블로그 애드센스 등] – 티스토리 링크 버튼 만들기: 그냥 발행글 링크에도 버튼 적용하기
티스토리 링크 버튼 만들기: 그냥 발행글 링크에도 버튼 적용하기
티스토리 링크 버튼 만들기: 그냥 발행글 링크에도 버튼 적용하기남들 다 가르쳐주는 티스토리 링크 버튼 만드는 방법은 검색만 하면 주구장창 나오니까, 딱히 내가 설명 안해도 만드는
tistory.hanuhyunu.pw
티스토리 링크 버튼 스타일 변경 문제점: 애드센스 광고와 개인 링크의 혼동

티스토리 블로그를 꾸미는 과정에서, 특히 링크를 버튼 형식으로 스타일링할 때, 구글 애드센스에서 자동으로 생성하는 “의도기반 형식 광고”는 골칫거리가 될 수 있습니다. “의도기반 형식 광고”는 사용자가 방문한 페이지의 내용과 관련된 링크를 자동으로 생성해 광고로 보여주는 기능입니다. 그런데 이 광고의 문제는 블로거가 설정한 일반적인 링크와 너무 비슷하게 보인다는 것입니다. 예를 들어, 애드센스가 자동으로 생성한 링크와 블로거가 직접 삽입한 링크가 스타일적으로 구분되지 않으면 사용자에게 혼동을 줄 수 있습니다.
티스토리 블로그에서 블로거들이 스타일링한 링크는 방문자의 유도와 클릭을 위한 중요한 도구입니다. 하지만 애드센스의 광고 링크까지 동일한 스타일을 적용하면 광고와 블로거의 개인 링크 간의 차별성이 사라져 사용자 경험이 나빠질 수 있습니다. 이로 인해 사용자는 광고와 정보를 혼동하고, 이는 블로거에게도 불리한 상황을 초래할 수 있습니다. 이러한 문제는 특히 수익성과 사용자 경험 간의 균형을 맞추는 데 어려움을 주게 됩니다. 따라서 애드센스 광고와 개인 링크를 구분하는 것이 매우 중요합니다.
해결책: CSS :not() 가상 선택자 사용하기
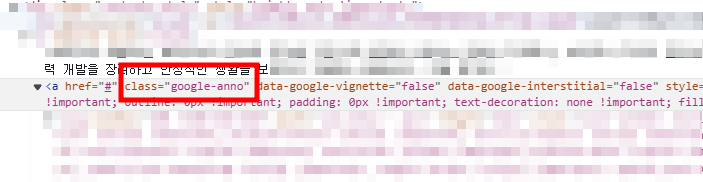
CSS의 :not() 가상 선택자는 특정 요소를 선택하지 않을 때 유용하게 사용할 수 있습니다. 이번 사례에서는 애드센스에서 자동 생성된 광고 링크에 특정 스타일이 적용되지 않도록 :not() 가상 선택자를 사용해 해결하고자 합니다. 다행히도 애드센스의 “의도기반 형식 광고” 링크에는 자동으로 ..google-anno라는 클래스가 부여됩니다. 이 클래스를 이용하면 블로거가 설정한 스타일이 구글 애드센스 광고 링크에는 영향을 미치지 않도록 설정할 수 있습니다.

:not() 가상 선택자를 사용하면 스타일링을 보다 정밀하게 제어할 수 있기 때문에, 블로그의 스타일링을 일관되게 유지하면서도 필요 없는 요소를 제외할 수 있습니다. 이를 통해 애드센스 광고의 비슷한 디자인 문제를 해결하고 사용자 경험을 개선할 수 있습니다.
CSS 코드 변경 방법
기존의 CSS 코드에 새로운 부분을 추가하여 해결할 수 있습니다. 예를 들어, 블로그의 모든 링크를 버튼 형식으로 바꾸는 CSS 코드가 다음과 같다고 가정해 보겠습니다.
/* 모든 링크를 버튼 스타일로 변경 */.entry-content p>a, .entry-content blockquote>a {display: block;box-shadow: inset 0px 1px 0px 0px #cf866c;background: linear-gradient(to bottom, #d0451b 5%, #bc3315 100%);background-color: #d0451b;border-radius: 9px;border: 1px solid #942911;cursor: pointer;color: #ffffff !important;font-family: Arial;font-size: 1.15em;letter-spacing: -2px;font-weight: bold;padding: 20px 50px;text-decoration: none;text-shadow: 0px 1px 0px #854629;}.entry-content p>a:hover,.entry-content p>a:focus,.entry-content blockquote>a:hover,.entry-content blockquote>a:focus {background: linear-gradient(to bottom, #bc3315 5%, #d0451b 100%);background-color: #bc3315;text-decoration: underline;}위 코드는 블로그의 모든 링크에 동일한 스타일을 적용합니다. 하지만 애드센스 광고의 경우 ..google-anno 클래스가 부여되어 있으므로, 이를 제외하고 스타일링하도록 CSS를 수정합니다.
/* 애드센스 광고 링크를 제외한 모든 링크에 스타일 적용 */.entry-content p>a:not(.google-anno), .entry-content blockquote>a:not(.google-anno) {display: block;box-shadow: inset 0px 1px 0px 0px #cf866c;background: linear-gradient(to bottom, #d0451b 5%, #bc3315 100%);background-color: #d0451b;border-radius: 9px;border: 1px solid #942911;cursor: pointer;color: #ffffff !important;font-family: Arial;font-size: 1.15em;letter-spacing: -2px;font-weight: bold;padding: 20px 50px;text-decoration: none;text-shadow: 0px 1px 0px #854629;}.entry-content p>a:hover:not(.google-anno),.entry-content p>a:focus:not(.google-anno),.entry-content blockquote>a:hover:not(.google-anno),.entry-content blockquote>a:focus:not(.google-anno) {background: linear-gradient(to bottom, #bc3315 5%, #d0451b 100%);background-color: #bc3315;text-decoration: underline;}이제 .google-anno 클래스를 가진 요소는 위 스타일을 적용받지 않게 됩니다. 즉, 블로그의 일반 링크는 여전히 버튼 형식으로 표시되지만, 구글 애드센스 광고 링크는 기본 스타일이 유지됩니다. 이를 통해 광고 링크와 개인 링크 간의 명확한 시각적 구분을 만들 수 있습니다. 이러한 구분은 블로그의 전체적인 스타일을 유지하면서도 광고와 개인 콘텐츠를 시각적으로 구별하는 데 중요한 역할을 합니다.
2024.11.04 – [컴퓨터 인터넷 모바일 it/블로그 애드센스 등] – 애드센스 전면광고 수익 증대를 위한 티스토리 포스팅 내 링크 새창열기 현재창으로 열게 해주는 방법
애드센스 전면광고 수익 증대를 위한 티스토리 포스팅 내 링크 새창열기 현재창으로 열게 해주
애드센스 전면광고 수익 증대를 위한 티스토리 포스팅 내 링크 새창열기 현재창으로 열게 해주는 방법사이트 내 설정된 링크들 중, 로컬 페이지로 연결된 링크가 target=”_blank”로 설정되어 새창으
tistory.hanuhyunu.pw
:not() 가상 선택자의 사용법 이해하기
:not() 가상 선택자는 CSS에서 제외할 요소를 지정할 때 매우 유용합니다. 기본 구문은 다음과 같습니다.
selector:not(condition) { /* 스타일 속성 */}위 예시에서 condition 부분에 제외하고자 하는 클래스나 속성을 지정할 수 있습니다. 이를 통해 특정 요소를 선택하면서도 특정 조건을 가진 요소만 제외하는 방식으로 보다 세밀하게 스타일을 조정할 수 있습니다.
예를 들어 다음과 같은 코드도 가능하죠.
/* 클래스가 `highlight`가 아닌 모든 `p` 태그에 스타일 적용 */p:not(.highlight) { color: black; font-weight: normal;}이 코드는 highlight 클래스를 가지지 않은 모든 p 태그에만 스타일을 적용합니다. 이런 식으로 CSS의 :not() 선택자는 다양한 상황에서 선택을 보다 세부적으로 조정할 수 있는 강력한 도구입니다. 또한, 여러 조건을 조합하여 다양한 요소를 세밀하게 제어할 수 있기 때문에 사용자 경험을 개선하는 데 매우 유용하게 사용할 수 있습니다.
예를 들어 특정 상황에서는 다음과 같이 여러 조건을 배제하는 것도 가능합니다.
/* 특정 클래스와 특정 속성을 동시에 배제 */a:not(.google-anno):not(.no-style) { padding: 10px; background-color: #f1c40f;}이렇게 하면 .google-anno 클래스뿐만 아니라 .no-style 클래스를 가진 링크도 스타일 적용에서 배제할 수 있습니다. 이를 통해 더욱 유연하고 다양한 상황에서 CSS 스타일링을 최적화할 수 있게 됩니다.
적용 시 주의할 점
:not() 선택자를 사용하는 데는 몇 가지 주의해야 할 점이 있습니다.
- 선택자 과도 사용 자제: 너무 많은 요소에
:not()을 적용하면 CSS의 가독성이 떨어지고 관리가 어려워질 수 있습니다. 특히 많은 조건을 조합하여 사용하는 경우 코드가 복잡해질 수 있습니다. 이를 방지하기 위해 필요 없는 조건을 최대한 줄이고, 필수적인 부분에만:not()을 적용하는 것이 좋습니다. - 브라우저 호환성: 대부분의 최신 브라우저는
:not()가상 선택자를 잘 지원하지만, 구형 브라우저에서는 예상치 못한 동작이 발생할 수 있습니다. 블로그 방문자의 브라우저 사용 경향에 따라 호환성을 고려해야 합니다. 특히, 모바일 환경에서의 테스트를 반드시 거쳐야 하며, 예상치 못한 스타일링 오류가 발생하지 않도록 주의해야 합니다. - 성능 고려:
:not()선택자는 복잡한 스타일링 조건을 만들 수 있지만, 많은 요소에 적용될 경우 렌더링 성능에 영향을 줄 수 있습니다. 따라서 꼭 필요한 경우에만 사용하고, 단순한 선택을 우선으로 하여 성능을 최적화하는 것이 좋습니다. 성능에 영향을 줄 수 있는 여러 선택자를 사용하기보다는 가능하면 기본 스타일링을 유지하고 예외적인 상황에서만 세부 조정을 하는 것이 이상적입니다.
실제 적용 후 효과
위와 같이 CSS를 변경하면 블로거가 의도한 링크와 구글 애드센스가 자동으로 생성한 광고 링크 간의 명확한 구분을 만들 수 있습니다. 이로 인해 다음과 같은 이점을 기대할 수 있습니다.
- 사용자 경험 향상: 사용자는 광고와 정보를 명확히 구분할 수 있게 되어, 필요한 정보를 더욱 쉽게 찾을 수 있습니다. 이로 인해 블로그의 체류 시간이 증가할 수 있으며, 정보의 신뢰성도 높아집니다. 이러한 명확한 구분은 블로그를 더욱 신뢰성 있게 보이게 하고, 방문자가 원하는 정보를 찾는 데 시간을 절약할 수 있게 해 줍니다.
- 광고 수익 극대화: 광고를 명확하게 구분함으로써 광고 클릭률이 의도하지 않은 클릭(잘못된 클릭)이 아닌 실제 관심을 갖고 클릭한 것으로 전환될 수 있습니다. 이를 통해 구글 애드센스 정책을 준수하고, 광고 수익을 보다 효율적으로 관리할 수 있습니다. 사용자들이 광고를 오인하여 클릭하는 것을 방지함으로써, 불필요한 클릭으로 인한 애드센스 규제 리스크도 줄일 수 있습니다.
- 스타일의 일관성 유지: 광고와 블로거가 삽입한 링크를 구분 지음으로써 스타일의 일관성을 유지하고, 가독성을 높일 수 있습니다. 이는 블로그의 전체적인 디자인 품질을 향상시키는 중요한 요소입니다. 방문자가 블로그를 탐색할 때, 명확한 구분이 있으면 콘텐츠에 대한 신뢰도가 높아지고, 결과적으로 사용자 만족도도 향상됩니다.
- 페이지의 가독성 향상: 광고 링크와 개인 링크가 시각적으로 구분되어 있으면 페이지를 읽는 데 집중할 수 있습니다. 사용자는 원하지 않는 광고로 인해 흐름이 끊기지 않고, 필요한 정보를 정확하게 파악할 수 있습니다. 이는 블로그의 체류 시간을 늘리고, 더 많은 포스팅을 탐색하도록 유도하는 중요한 요소가 됩니다.

결론
구글 애드센스 “의도기반 형식 광고”로 인해 블로그의 일반 링크와 광고 링크가 혼동될 가능성이 있습니다. 이를 해결하기 위해 CSS의 :not() 가상 선택자를 활용하여 특정 클래스가 부여된 링크에 스타일을 적용하지 않도록 설정할 수 있습니다. 이렇게 하면 광고 링크와 개인 링크를 시각적으로 명확하게 구분할 수 있어, 사용자 경험을 개선하고 블로거의 의도에 맞는 클릭을 유도할 수 있습니다.
CSS의 :not() 선택자는 특정 조건을 제외하면서 스타일을 적용할 수 있는 매우 강력한 도구입니다. 블로그 관리에서 광고와 개인 링크의 구분을 명확히 하고자 할 때, 이 선택자를 적극 활용해 보세요. 이를 통해 블로그의 가독성과 광고 수익성을 동시에 높일 수 있을 것입니다. 궁극적으로, 블로그의 질적인 향상과 더불어 사용자 경험 개선, 광고 수익의 최적화를 함께 이루는 것이 목표가 되어야 합니다.
CSS를 통해 적절한 스타일링을 조정함으로써, 애드센스 광고와 블로거의 개인 콘텐츠 사이의 경계를 더욱 명확하게 할 수 있습니다. 이를 통해 사용자는 원하는 정보를 쉽게 찾고, 광고에 대한 명확한 인식을 가지며, 블로그는 더욱 신뢰성 있고 깔끔한 공간으로 거듭날 수 있습니다.
